Create Digital Solutions
in Minutes - not Months!
The open source, modern foundation for web developers and digital agencies with deadlines. Everything you need in one GraphQL API:
Headless CMS, business logic and 3rd party APIs.
type Blog_Post implements Node {
id: ID!
title: String!
}






Why Slicknode?
Slicknode eliminates the bottleneck of backend development with flexible, customizable and reusable building blocks. Just compose a backend with your content model, 3rd party APIs and custom business logic. Take your ideas to production in minutes on top of the auto generated GraphQL API.
Designed for the modern web:
- Flexible: A solid foundation that is extensible and customizable, without getting in the way.
- Reusable: Take your productivity to the next level. Build, reuse and share modules or entire projects and never reinvent the wheel.
- Scaleable: Designed to run in the cloud on serverless infrastructure with a global content delivery network, you never have to worry about scaling and provisioning infrastructure.

Flexible Data Modeling
A framework that grows with your project as requirements evolve and complexity increases. Use the GraphQL Schema Definition Language to describe your data model in a declarative way. Never worry about database migrations and syncing environments again. Use flexible building blocks to model your application as simple or complex as needed. Just pure functionality - without the baggage.
Object Types
Type Extensions
Relations
Modular Content
Enum Types
# Adding the `Node` interface automatically provisions DB tables,
# generates CRUD APIs etc.
type Project_Ticket implements Node {
id: ID!
title: String
# Define the admin interface input fields right
# in your content model:
text: String @input(type: MARKDOWN)
author: User
}
# Extend 3rd party and existing APIs
extend type Shopify_Product {
posts: [Blog_Post!]! @relation(
path: "name=shopifyName.Blog_Post"
)
}
type Blog_Post implements Node {
id: ID!
title: String
text: String
shopifyName: String
}
type Account_Account implements Node {
id: ID!
name: String @unique
# Flexibly create relations between types in your schema:
users: [User!]!
@relation(path: "Account_Account=account.Account_User.user=User")
}
type Account_User implements Node {
id: ID!
account: Account_Account
user: User
}
# Build modular content using union types
union Content_Section =
Content_HeroUnit |
Content_Gallery |
Content_RichText
type Content_Page implements Node {
id: ID!
sections: [Content_Section!]!
}
enum Shop_OrderStatus {
OPEN
FULFILLED
CANCELLED
SHIPPING
}
type Shop_Order implements Node {
id: ID!
status: Shop_OrderStatus!
# ...
}
Trusted by leading software projects
Our platform and open source libraries are used by...
Move Faster With A Unified Data Layer
Dramatically simplify your frontend code with GraphQL, a technology that was created for Facebook’s complexity. Access all your content and functionality in one unified and type-safe data layer. Let Slicknode automate the hard part - creating the backend:
Querying
Filtering
Pagination
Localization
Preview Mode
Modular Content
Images
Hierarchies
query ArtistPageQuery {
artist: RecordStore_getArtistBySlug(
slug: "stevie-wonder"
) {
name
bio
awards {
name
date
}
# Load deeply nested data in a single request -
# on demand:
albums {
releaseDate
tracks {
name
duration
}
}
}
}
# Return all published posts from 2021
# in the GraphQL category
query ListPost {
posts: Blog_listPost(
filter: {
node: {
date: { gte: "2021-01-01" }
category: { name: { eq: "GraphQL" } }
status: { name: { eq: "PUBLISHED" } }
}
}
) {
edges {
node {
title
slug
teaser
}
}
}
}
query ListPosts {
# Relay style cursor paginaton
posts: Blog_listPost(first: 50, after: "cursorvalue") {
pageInfo {
hasNextPage
endCursor
}
edges {
cursor
node {
title
slug
teaser
}
}
}
# Offset based pagination
pageBased: Blog_listPost(first: 10, skip: 200) {
edges {
node {
title
}
}
}
}
query GetHomePage {
# Get German version of home page
page: Page_getPageBySlug(slug: "home", locale: "de-DE") {
title
description
locale {
code
}
# Load other localizations of the home page
_localizations {
edges {
node {
title
description
locale {
code
}
}
}
}
}
}
query GetHomePage {
# Update, preview and test change without affecting
# your live production environment by setting preview=true
page: Page_getPageBySlug(slug: "home", preview: true) {
title
description
}
}
query GetPage {
page: Page_getPageBySlug(slug: "about") {
title
# Union type support to create fully modular content models
sections {
...on Content_Teaser {
title
link {
href
}
}
...on Content_HeroUnit {
title
mainImage {
url
}
}
# ... more supported content elements
}
}
}
query GetHomePage {
page: Page_getPageBySlug(slug: "home") {
title
mainImage {
# Generate thumbnails on demand, instantly
thumbnail: url(width: 320, height: 240, resizeType: FIT)
# Multiple thumbnails on the same object
thumbnailSquare: url(width: 120, height: 120, resizeType: CROP)
# Smart crop image (avoids cutting off heads etc.)
smartThumbnail: url(width: 120, height: 120, resizeType: SMART)
}
}
}
query GetMenu {
menu: Page_getMenuByName(name: "main-nav") {
title
children {
name
url
children {
name
url
children {
name
url
# ...
}
}
}
}
}
Not having to manage any infrastructure saves us enormous amounts of time that we can now use to develop new features. Plus we never have to worry about scaling issues, no matter what we throw at it, it just scales.
 Trutz FriesCEO, Revoic
Trutz FriesCEO, RevoicData Security Made Easy
Never worry about accidentally exposing data. Use GraphQL and the powerful Slicknode query engine to define access rules in just a few lines of code. Add multi-tenancy, customer portals or communites to your projects in a matter of minutes.
Multi-Tenant Systems
Define complex data access rules and easily build SaaS & enterprise products
Premium Content
Exactly control who sees which content with flexible access rules, for premium content, member areas etc.
# Users can only manage projects in their own account
query ProjectPermissionQuery($user_id: ID!) {
scope(
role: AUTHENTICATED,
operations: [CREATE, UPDATE, DELETE, READ]
)
node(
filter: {
account: {
users: {
id: {
eq: $user_id
}
}
}
}
)
}
# Anonymous users can only read specific content
query Blog_PostPermission1 {
scope(role: ANONYMOUS, operations: [READ])
node(filter: {
isPremiumContent: false
status: {
name: {
eq: "PUBLISHED"
}
}
})
}
Slicknode takes care of...

GraphQL API
- Relay compatible GraphQL API
- CRUD APIs
- Validation
- Filtering
- Pagination
- Sorting
- Caching

Infrastructure
- Infrastructure Scaling
- Monitoring
- Logging
- Network and Firewall Configuration
- Self Healing Infrastructure
- Global Content Delivery Network
- Infrastructure Upgrades
- Resource Provisioning
Security
- Authentication
- Authorization
- Security Updates and Patches
- SSL Certificates
- Powerful Permissions

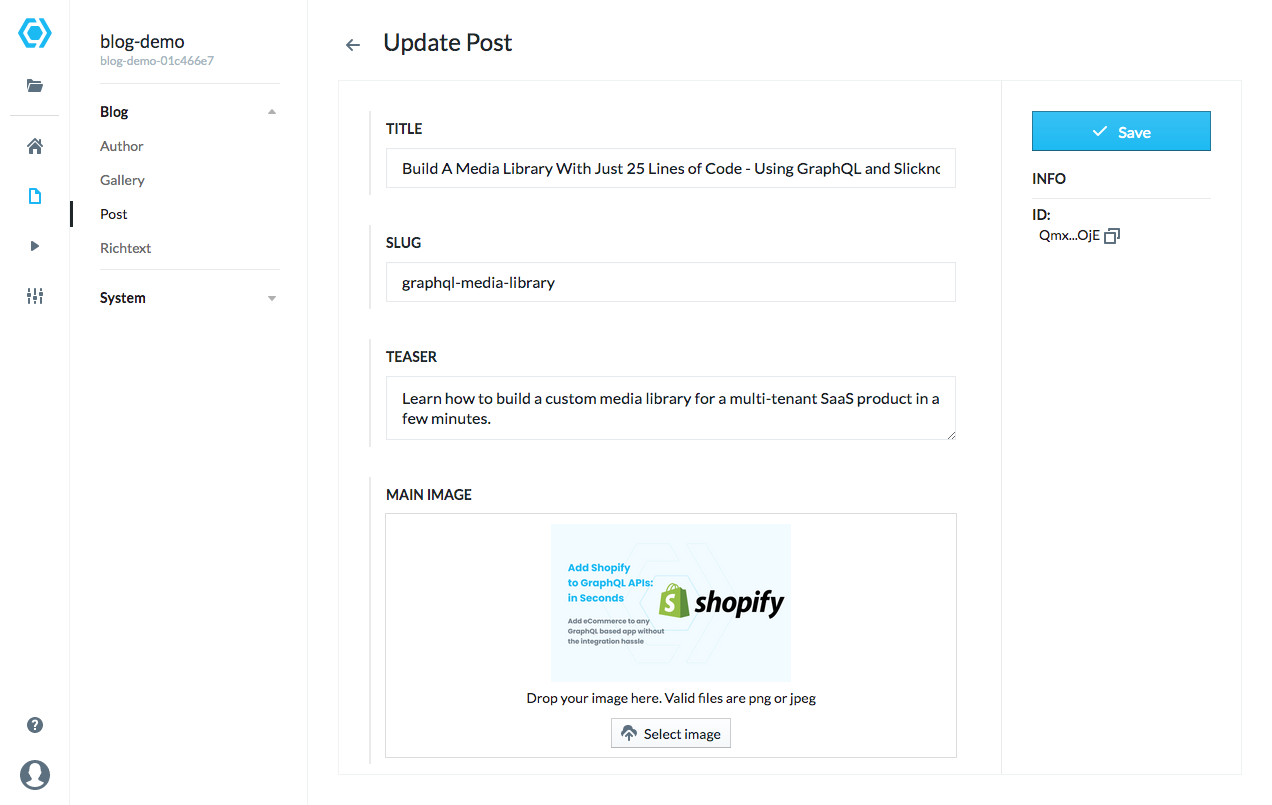
Development Workflow
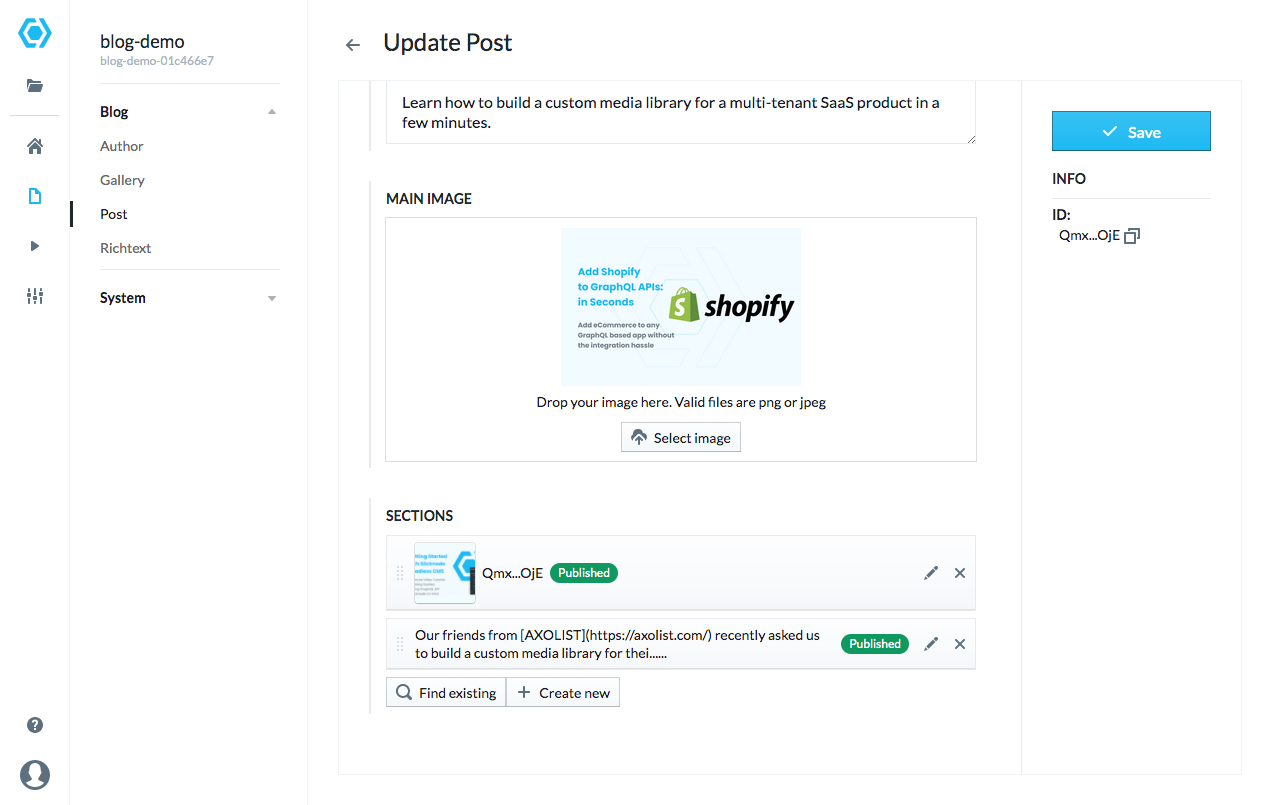
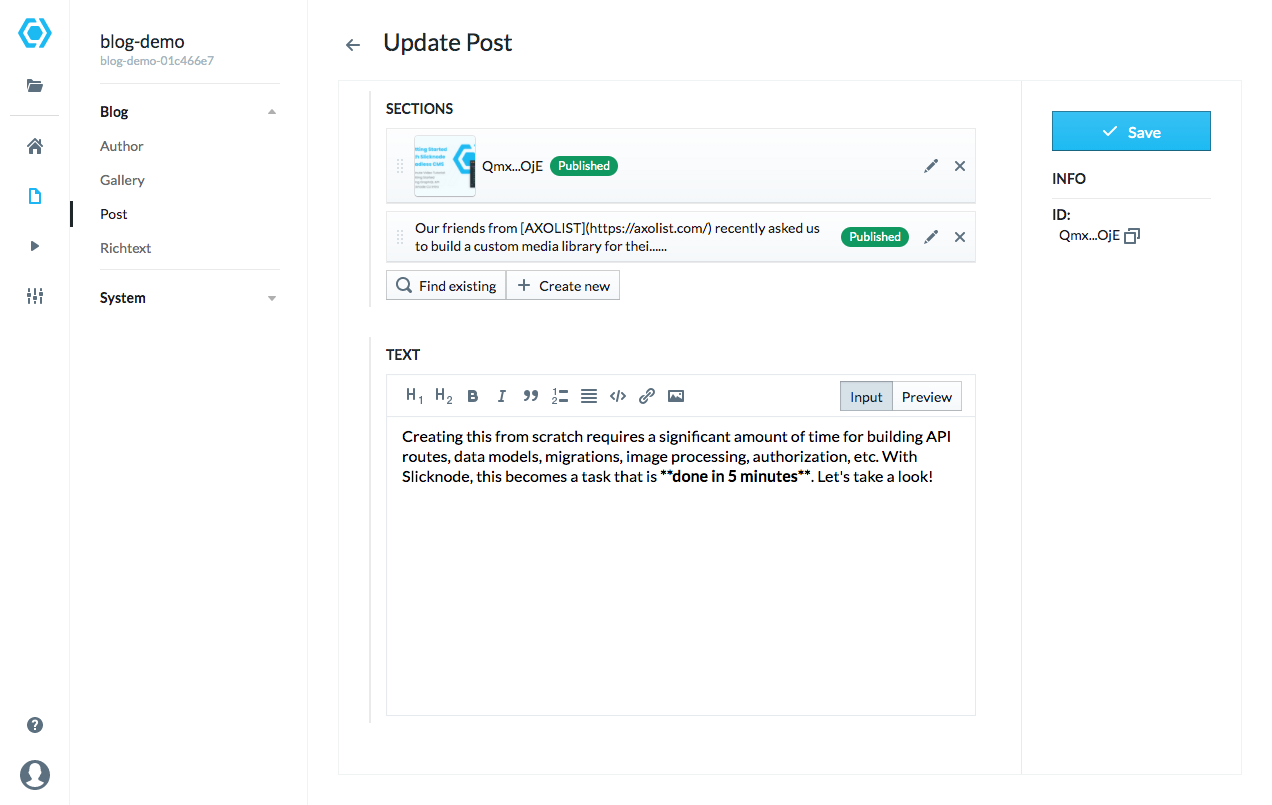
- GraphQL CMS with Admin Console + Data Browser
- Data Migrations
- Dependency Management
- Build Pipeline
- Infrastructure as Code
Get Started in 5 Minutes
Model Content

Deploy




